Understanding Redux with Redux DevTools
19 Nov 2015 - Oskar KlintrotReact • Redux • Redux DevTools
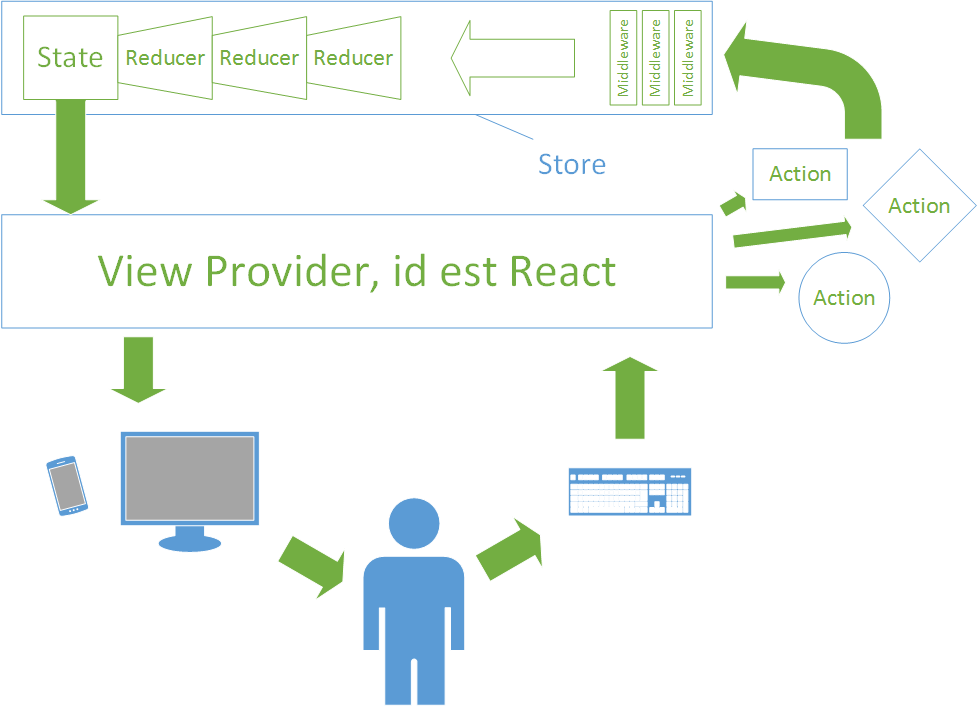
I have spend the week trying to get my head around Redux. Today I finaly starts to feel that I at least got a clue about how Redux works. Also today I found a great blog post with an easy to understand overall explanation of Redux. I liked the flowchart so much that I made my own:

Another great resource for fiddling with Redux is the Redux DevTools. I added it to David Waller's demo app. First I hade to add it as a dependancy to the project:
> npm install --save-dev redux-devtoolsThen in index.js I added the following React components for Redux DevTools:
var DevTools = require('redux-devtools/lib/react').DevTools,
DebugPanel = require('redux-devtools/lib/react').DebugPanel,
LogMonitor = require('redux-devtools/lib/react').LogMonitor;I had to add it after the provider to make it visible in the browser, the ReactDOM.render() ended up like this:
ReactDOM.render(
<div>
<Provider store={store}>
<Router routes={routes}/>
</Provider>
<DebugPanel top right bottom>
<DevTools store={store} monitor={LogMonitor} />
</DebugPanel>
</div>,
document.getElementById("root")
);Next up, Redux DevTools also needs to be added to the store so in src/store.js I added:
// Redux DevTools store enhancers
var devTools = require('redux-devtools').devTools,
persistState = require('redux-devtools').persistState;Redux DevTools is a store enhancer (basically a middleware) that needs to be added after the rest of the middleware's in order to get the asynchronous stuff that could happen in the other middlewares. I had to do some refactoring and ended up with this:
var finaleCreateStore = Redux.compose(
Redux.applyMiddleware(thunk),
// Provides support for DevTools:
devTools(),
// Lets you write ?debug_session=<name> in address bar to persist debug sessions
persistState(window.location.href.match(/[?&]debug_session=([^&]+)\b/))
)((Redux.createStore));
module.exports = finaleCreateStore(rootReducer,initialState());The source code is of course on github and you can also check out a working example here: http://oskarklintrot.github.io/riastart2015/.
UPDATE: The source code is now here in a different bransch and the gh-pages examplenow have bombs added as of 2015-11-20.
Yours sincerely,
Oskar Klintrot
Tune of the day: