Thinking in React
30 Nov 2015 - Oskar KlintrotMy project will be to do a remake of my own application figurkoder.se. The current iteration is done in Typescript but since I want to be a better Javascript-developer I will instead go with ES2015 that I will transpile down to ES5 and host the application on GitHub-pages. I will use React for the view, Redux for the "state" and React Router for the router. Captain Obvious says hello! In a long long long long term I want to make it possible for each user to track their progress and using Firebase for storing that data. I also wan't to make it possible to use offline without having to port it to apps.
The Design
I where going to stick with my previous design since UI/UX definitely is not my strong side and the current design works. Then I run into this amazing web app that quite literally blow my mind! I honestly didn't thought you could get that performance and feel in a non native app! I really liked the design so I will try to use material ui which is "A Set of React Components that Implement Google's Material Design", according to themself.
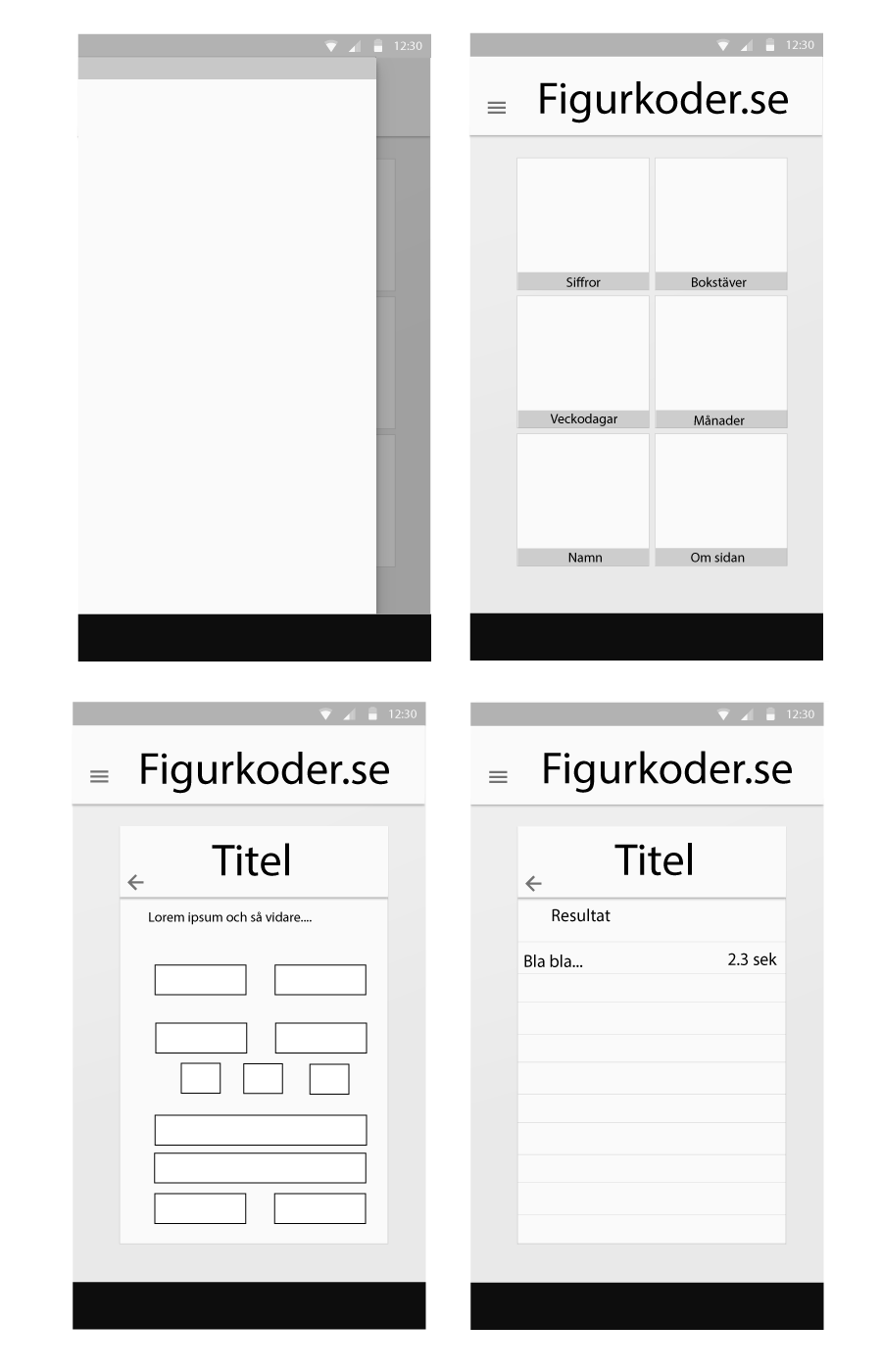
Using Google Material Design Layout Templates I did a mock up:

The next step where to think in React and try to identify what components I will need to create (one colored box is one component):

Now I have something to work on!
That's it for today!
Yours sincerely,
Oskar Klintrot
Update: Part 2 is now avalible here.
Tune of the day (dedicated to David Waller):